Zatrzymaj czas z cy.clock
4/22/2020
Dziś pokażę Wam jak za pomocą jednej komendy zatrzymać czas. Niestety, tylko w testach napisanych w cypress.io. Jeśli znasz skuteczną metodę na zatrzymanie czasu tak ogólnie - w życiu, to napisz do mnie. Ostatnio krucho u mnie z tym czasem, dlatego każda wskazówka jest na wagę złota. Dobra 🙂 koniec z tym śmieszkowaniem, bierzmy się do roboty.
Opis testowanej aplikacji
Na początek trzeba mieć co testować. Nasza aplikacja będzie do bólu prosta. Wyświetlamy czas wejścia na stronę oraz licznik, pokazujący ile czasu na niej spędziliśmy.
Enter time:
Time on page: 0
import React from "react"
export default () => {
const [enterDate, setEnterDate] = React.useState()
const [counter, setCounter] = React.useState(0)
React.useEffect(() => {
setEnterDate(Date.now())
const intervalId = setInterval(() => {
setCounter(prev => prev + 1)
}, 1000)
return () => clearInterval(intervalId)
}, [])
return (
<div>
<p>
Enter time: <span data-testid="enter-time">{enterDate}</span>
</p>
<p>
Time on page: <span data-testid="counter">{counter}</span>
</p>
</div>
)
}Możemy przejść teraz do napisania testu.
Testujemy!
Dla naszej aplikacji chcemy napisać prosty test case sprawdzający:
- czy poprawnie wyświetlamy czas wejścia,
- czy licznik zwiększa swoją wartość co sekundę.
Spróbujmy w ten sposób:
cy.visit("/")
.get("[data-testid=enter-time]")
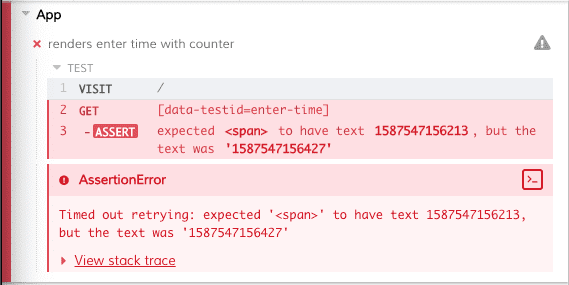
.should("have.text", Date.now().toString())Na pierwszy rzut oka kod testu wygląda w miarę ok. Niestety nie przechodzi on weryfikacji 😢

Gdybyśmy zamiast liczby sprawdzali sformatowaną datę np. 22-04-2020 pewnie nie byłoby problemu. No ale nasz klient zażyczył sobie formę milisekund - #jakŻyć? W takim wypadku sprawa się nieco komplikuje.
Z pomocą przychodzi nam komenda cy.clock. Nadpisuje ona globalne funkcje zwiazane z czasem i pozwala na kontrolowanie ich poprzez np. cy.tick().
Funkcjonalności na które wpływa cy.clock to:
setTimeoutclearTimeoutsetIntervalclearIntervalDate
Więcej informacji znajdziecie w oficjalnej dokumentacji cypress.io.
Spróbujmy teraz dodać cy.clock do naszego testu:
cy.clock()
.visit("/")
.get("[data-testid=enter-time]")
.should("have.text", Date.now().toString())Nadal dostajemy błąd, ale kiedy wczytamy się w jego treść zauważymy różnicę:
expected <span> to have text '1587547901669', but the text was '0'O co chodzi z tym zerem? Ponieważ czas reprezentowany jako timestamp to liczba sekund od rozpoczęcia epoki Unixa (unix epoch), dlatego wartość 0 reprezentuje 1 stycznia 1970. Można by zapytać co stanie się w momencie przekręcenia licznika, czyli 19 Stycznia 2038 roku - ale to już rozkmina na inny wpis 🙂.
Wywołanie komendy cy.clock() bez argumentów ustawia czas dla naszej aplikacji na 1 Stycznia 1970. Dlatego po prawej stronie asercji otrzymaliśmy 0. Żeby to zmienić możemy podać porządaną wartość daty jaką chcemy ustawić:
const now = Date.now()
cy.clock(now)Dzięki temu być może magicznym trafem uda nam się zgrać z datą ustawioną w linijce odpowiadającej za asercję should("have.text", Date.now().toString());. To zależy jaki szybki mamy komputer 😄. Żeby poprawnie napisać test należy pamiętać o tym, że cy.clock nadpisuje czas w naszej aplikacji a nie w testach. Dlatego wywołanie Date.now() w momencie asercji powinniśmy zamienić na wartość zapisaną wcześniej w clock.
const now = Date.now()
cy.clock(now)
.visit("/")
.get("[data-testid=enter-time]")
.should("have.text", now.toString())Test przechodzi - zawsze! - sukces!. Jest tylko jedna różnica w działaniu aplikacji. Przed wykorzystaniem cy.clock nasz licznik w testach zmieniał się co sekundę. Po wykorzystaniu cy.clock licznik zatrzymał się na 0. Akurat dla nas jest to porządany efekt. Nie tylko ustawiliśmy porządaną datę ale też zatrzymaliśmy czas.
Aby ruszyć czas o porządaną wartość wykorzystamy komendę cy.tick. Jako argument przyjmuje ona ilość milisekund, o które chcemy przesunąć nasz czas.
const now = Date.now()
cy.clock(now)
.visit("/")
.get("[data-testid=enter-time]")
.should("have.text", now.toString())
.get("[data-testid=counter]")
.should("have.text", "0")
.tick(1000)
.get("[data-testid=counter]")
.should("have.text", "1")Sukces 🎉! Mamy test sprawdzający czas wejścia oraz działanie licznika.
A co jeśli chcielibyśmy ustawić tylko datę? 🤔
Bardzo dobre pytanie. Czasami może jednak zdarzyć się tak, że chcemy wpłynąć tylko na obiekt Date pozostawiając w spokoju setTimeout i inne funkcje związane z czasem. W takim wypadku należy do wywołania cy.clock dodać drugi argument - tablicę funkcji czasu, które chcemy nadpisać
cy.clock(Date.UTC(2020, 3, 22), ["Date"])W tym przypadku ustawiamy datę/godzinę na 22 kwietnia 2020 00:00 UTC (miesiące w Date liczymy od 0, dlatego 3 to Kwiecień 🙂). Przy takim wywołaniu nie wpływamy na pozostałe funkcje czasu takie jak setTimeout itp.
To tyle na dziś. Uzbrojeni w tę wiedzę możecie teraz zatrzymać czas w swoich testach 😉
Powodzenia!